# Flutter 紀錄一次自定Appbar
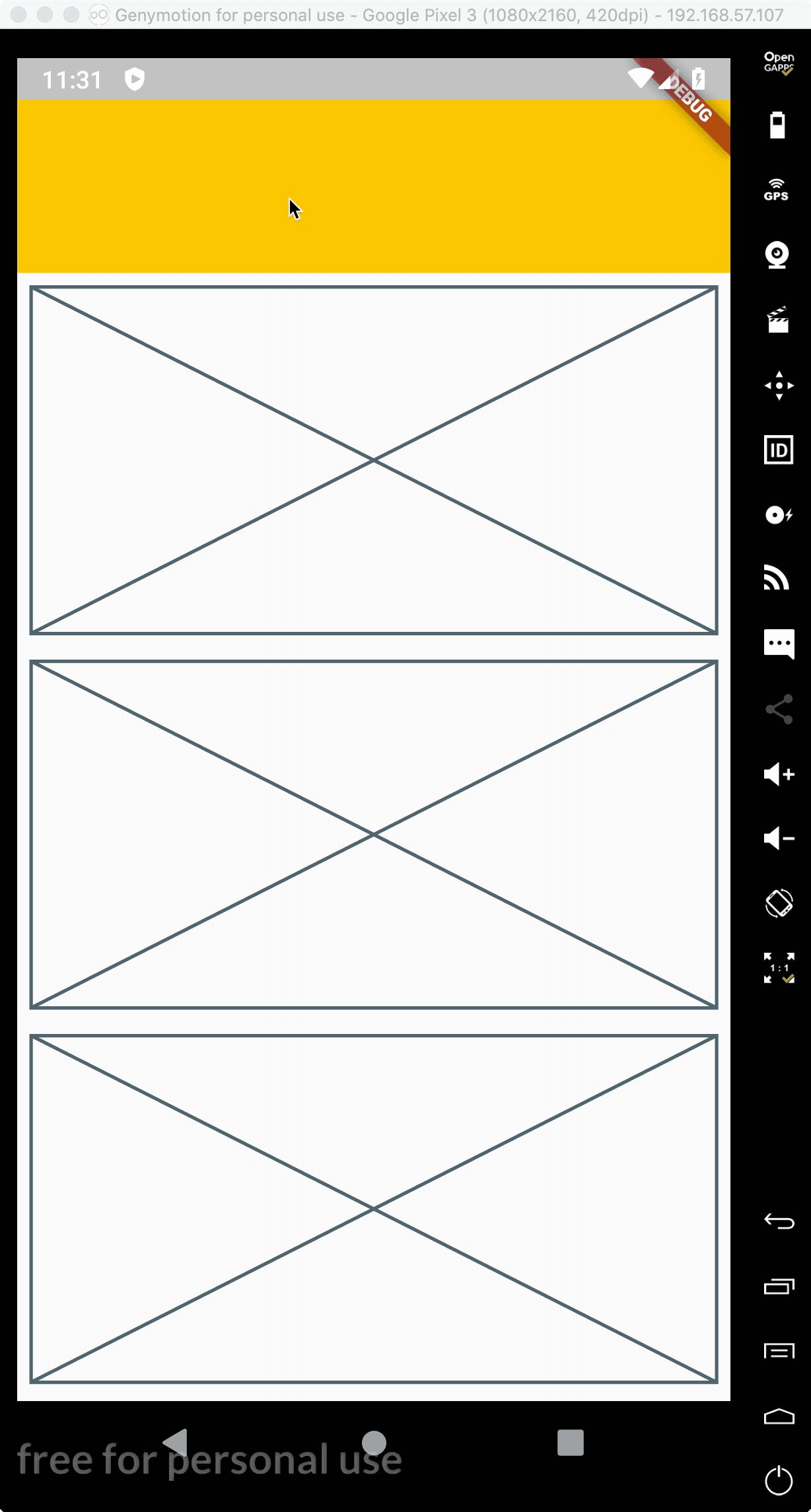
# 效果圖

# 需求(有點奇怪)
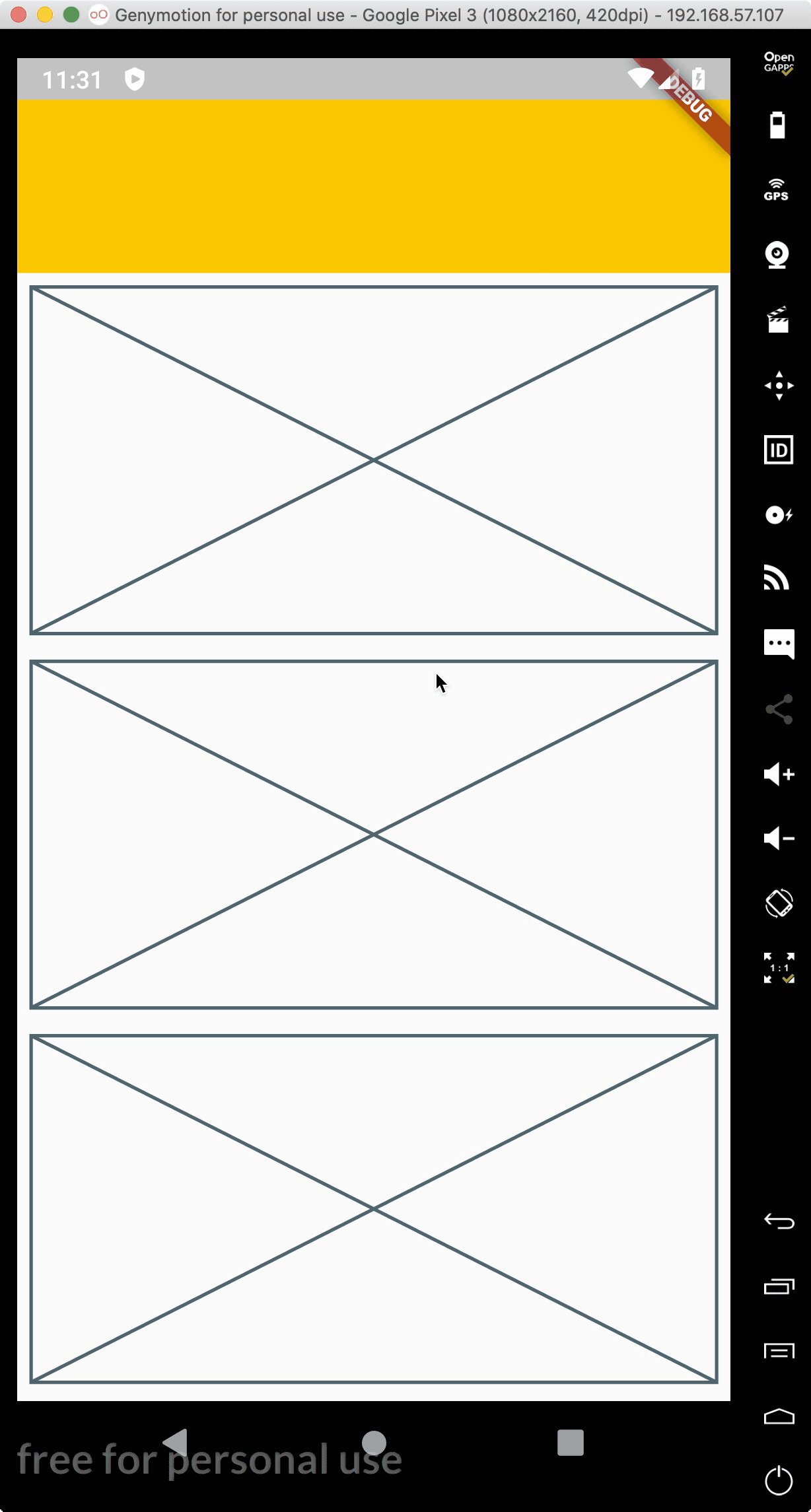
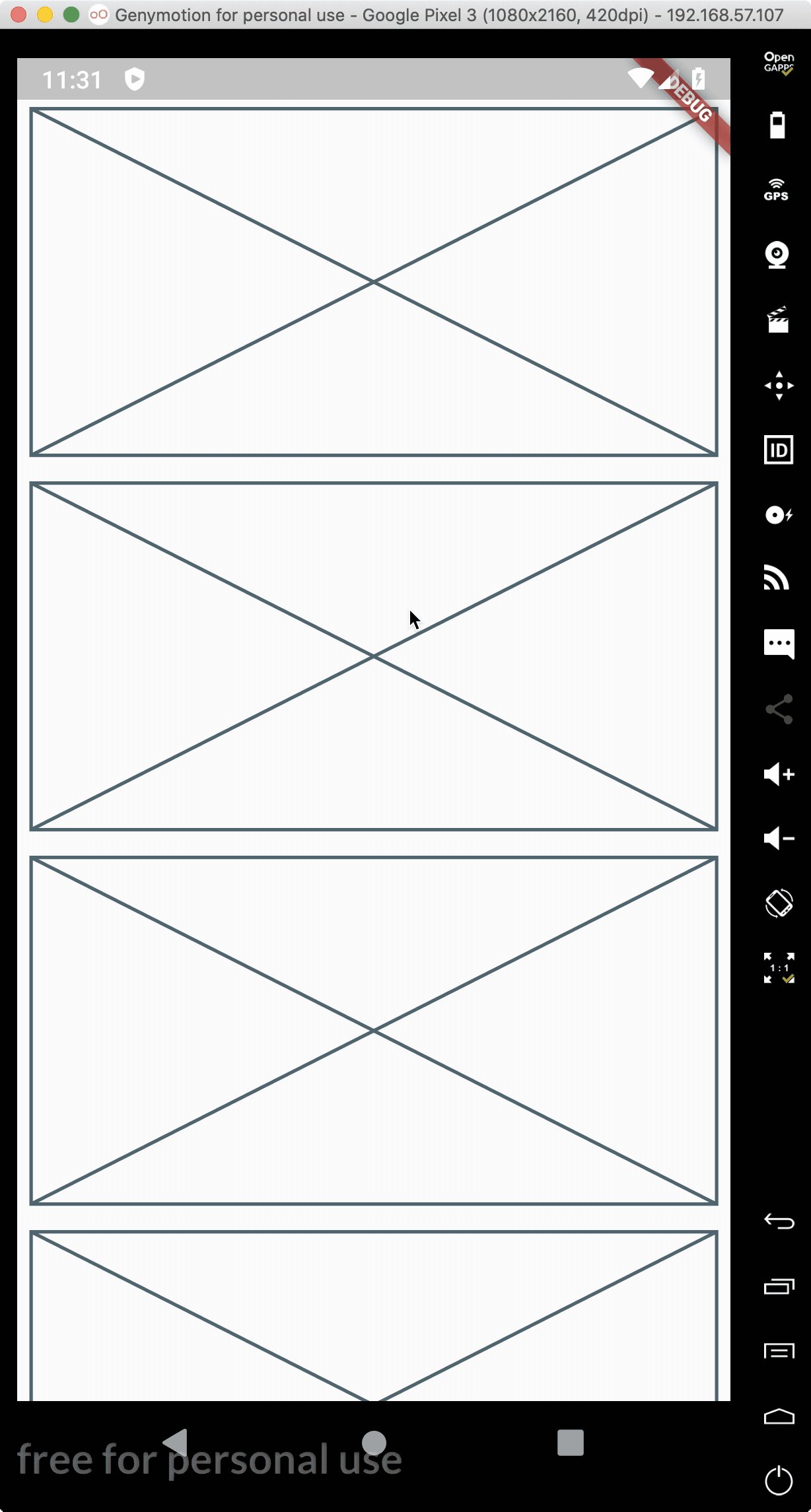
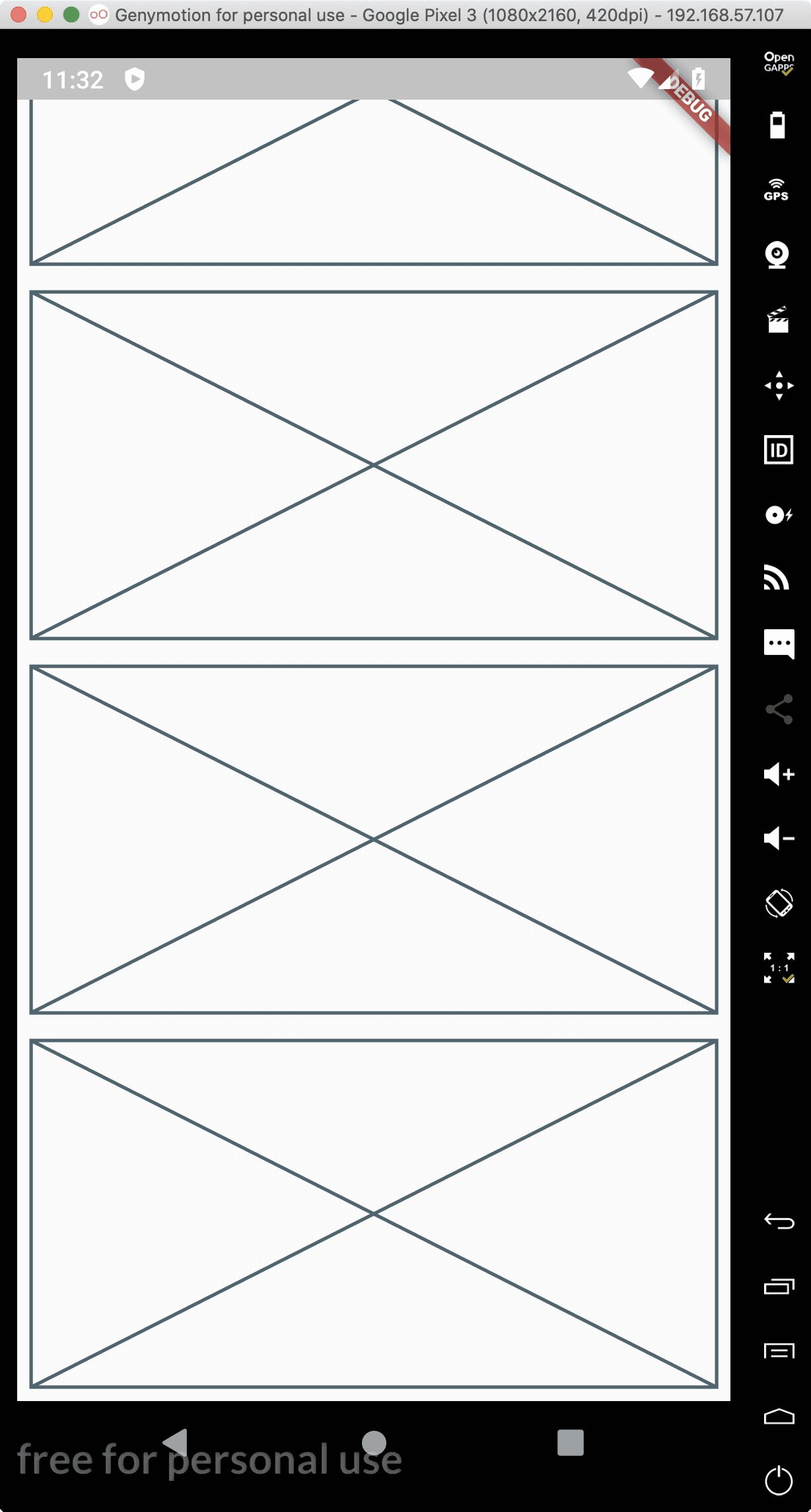
- 第一格widget 拉到頂部時,header 向上消失
- 向下拉時顯示header
曾經嘗試使用SliverAppBar, 但好像不能完全滿足以上兩個需求
參考: https://blog.csdn.net/yechaoa/article/details/90701321
所以最後嘗試使用ScrollController+SingleChildScrollView+Stack+AnimatedPositioned
Stack裡總共有兩層
- 扮演Appbar的Container
- 空白SizedBox + 一個Placeholder的List
用
AnimatedPositioned包住Container, 改變位置時自動有收起的動畫空白SizedBox時用來抵消Container的高度,讓Placeholder不會被Container擋住
ScrollController會Listen SingleChildScrollView srcoll的高度,如果超過100 代表第一格widget( Placeholder) 已拉到頂部, 根據需求一 令到Header消失. 根據需求二, 當srcoll的方向是向下拉時顯示Header.
代碼如下:
贊助商連結